Mobile App Design
Mobile App Design
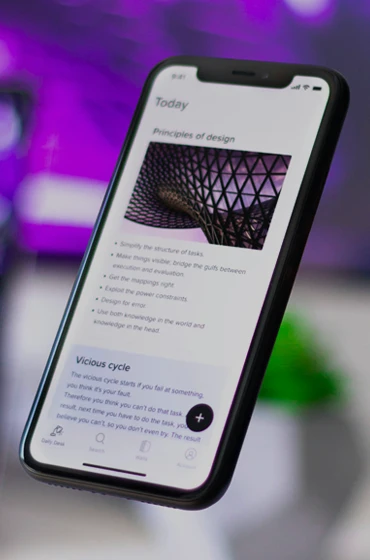
Mobile app design is a specialized area within UX and UI design that focuses on creating user-friendly, visually appealing, and functional applications for smartphones and tablets. Effective mobile app design requires understanding the unique challenges and opportunities of mobile platforms, including smaller screen sizes, touch-based interfaces, and varying operating systems.
Mobile app design is a dynamic field that combines creativity and technical skills to create applications that are not only visually appealing but also highly functional and user-friendly.
Performance Optimization
Consistency
Security
Accessibility

Key Components of Mobile App Design
- User Interface Design
- Typography
- Color Scheme
- Imagery and Icons
- Responsive Design
- User Experience Design

Layouts
Use intuitive layouts that accommodate the smaller screen size and landscape orientations.
Navigation
Implement simple and consistent navigation patterns such as bottom navigation bars, hamburger menus, and tab bars to facilitate easy movement through the app.
Touch Targets
Ensure touch targets are appropriately sized for touch interaction, generally following the 44×44 pixels guideline for tap targets.
Gestures
Integrate common gestures to enhance the user experience and allow for natural interaction.

Font Choices
Select fonts that are legible on small screens. Use larger font sizes for readability and ensure there is adequate spacing between lines and elements.
Consistency
Maintain typographic consistency to create a harmonious look and feel across the app.

Brand Colors
Use a color palette that aligns with the brand’s identity and enhances the overall aesthetics of the app.
Contrast
Ensure sufficient contrast between text and background to improve readability and accessibility.
High-Quality Images
Use high-resolution images and icons that look crisp on various screen densities (standard, Retina, etc.).
Consistent Style
Maintain a consistent visual style for icons and images to create a cohesive design.

Adaptation
Design the app to adapt to different screen sizes and resolutions, ensuring a consistent user experience across various devices.

Onboarding
Create an effective onboarding process to guide new users through the app’s features and functionality.
Feedback
Provide feedback for user actions through animations, sounds, and haptic feedback to enhance interactivity.
Loading Times
Optimize the app to reduce loading times and ensure smooth performance.
Mobile App Design process

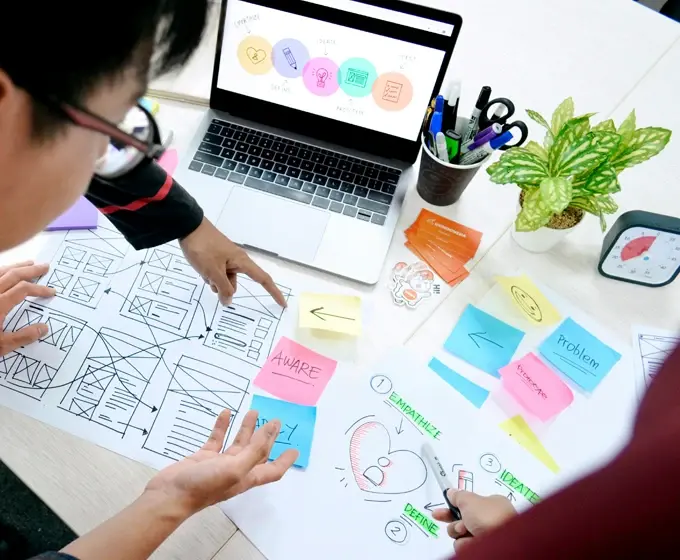
Research and Planning
Understand the target audience, their needs, and preferences. Analyze competitors and define the app’s goals and features.
Wireframing and Prototyping
Create wireframes to outline the app’s structure and layout. Develop interactive prototypes to visualize user interactions and gather feedback.
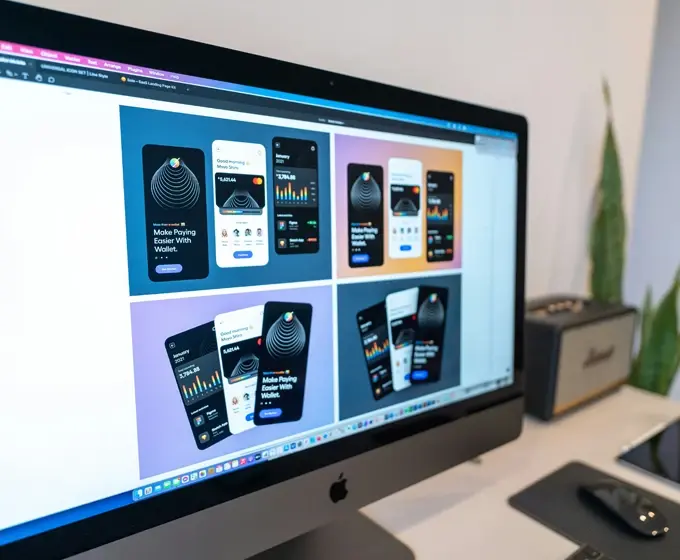
Visual Design
Ensure that the design aligns with the brand identity and enhances the user experience.
Development and Testing
Collaborate with developers to bring the design to life. Conduct extensive testing on various devices to ensure the app works seamlessly and is free of bugs.
Launch and Maintenance
Launch the app on relevant app stores. Continuously monitor user feedback and update the app to fix issues and introduce new features.
Diverse Project Opportunities
Specializing in mobile app design opens up a wide variety of project opportunities. You can work on different types of apps. This diversity keeps your work interesting and helps you build a versatile portfolio.
Impactful User Experience
Mobile apps are integral to user’s daily lives, from communication and entertainment to health and productivity.
Creative and Technical Integration
Mobile app design combines creative visual design with technical functionality. This integration provides a well-rounded and stimulating work experience.
High Demand and Career Opportunities
With the widespread use of smart-phones and tablets, the demand for well-designed mobile apps continues to grow. This high demand translates into abundant job opportunities and a strong career outlook for mobile app designers.
Why Choose Mobile App Design
Choosing to specialize in mobile app design within the broader field of graphic design offers numerous advantages, making it a compelling choice for graphic designers.
